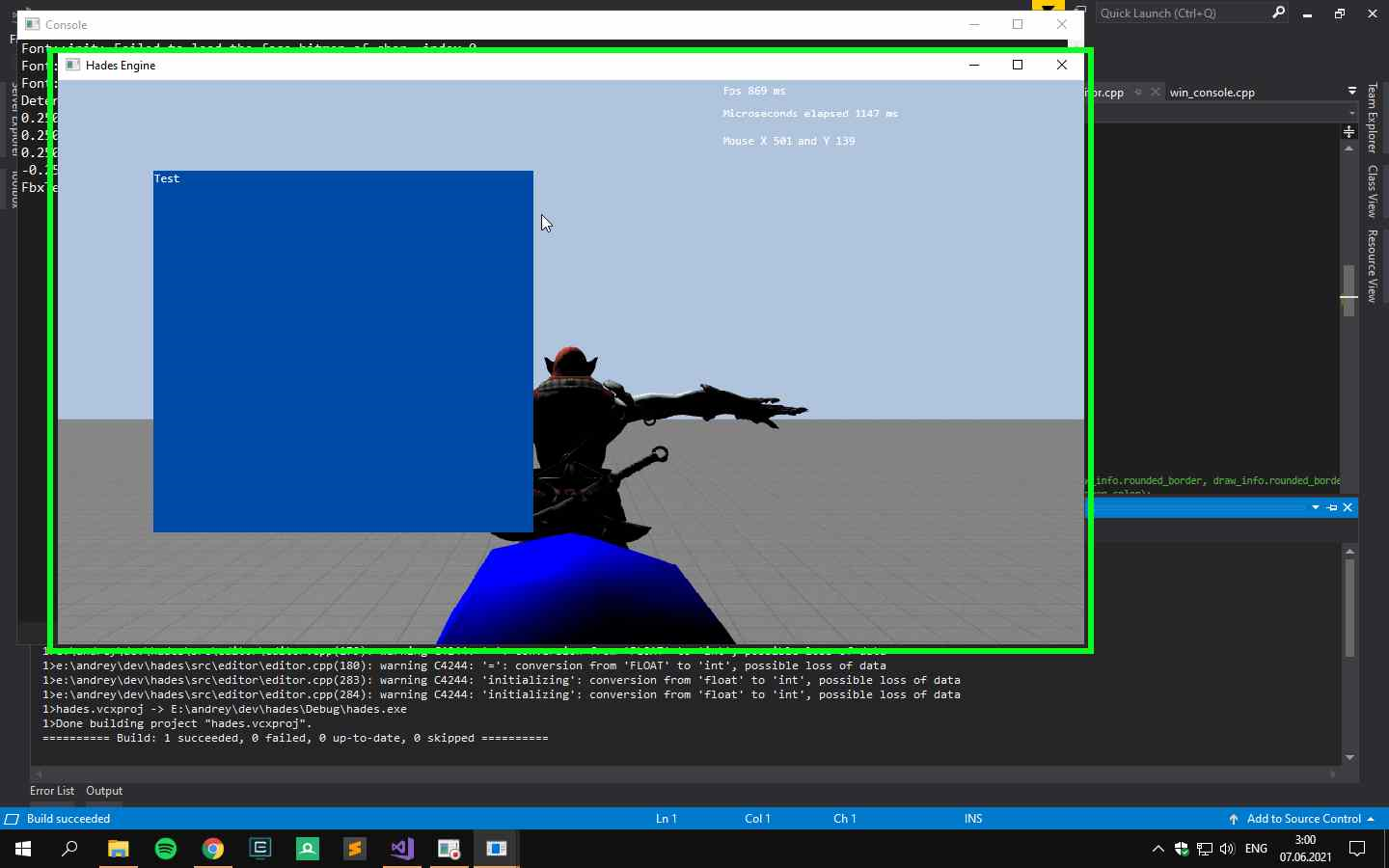
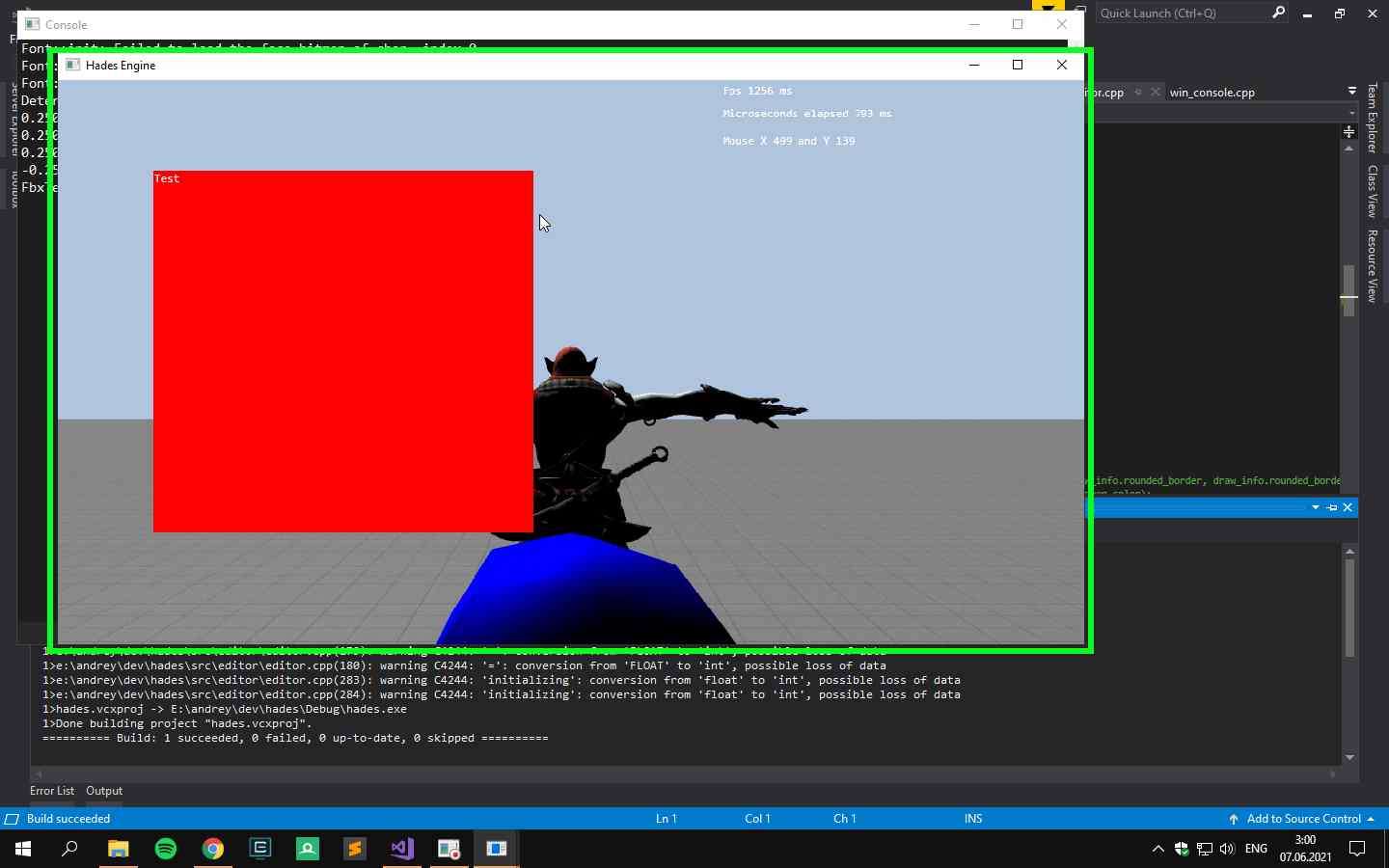
I use direct2d in order to make an editor. But i have a problem. When i use the funtion fill rect for drawing a button i pass the rect(x:100, y:100, width:400, height:400), but direct2d draws the rect less than i specified on a couple of pixel and when i check collision between the mouse and a button i get wrong behavior where the mouse intersected the button and the button change a color but pixels are not filled in that place.Blue is default color for the button and red is hover color. On the first image the cursore doesn't intersect the button and color doesn't change. On the second image the cursore intersects the button and color changes but the rest of area isn't filled